我们在HTML页面中编写DIV的时候,文字一般都默认对齐在DIV的左上角,那么怎么让DIV中的文字居中呢?下面小编给大家分享一下。
工具/材料
Sublime Text
操作方法
- 01
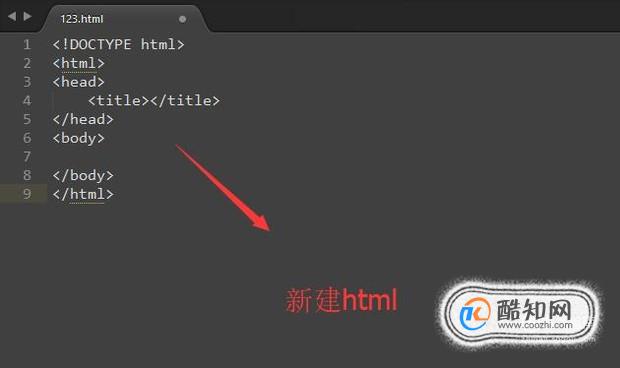
首先打开Sublime Text软件,新建一个HTML页面,如下图所示

- 02
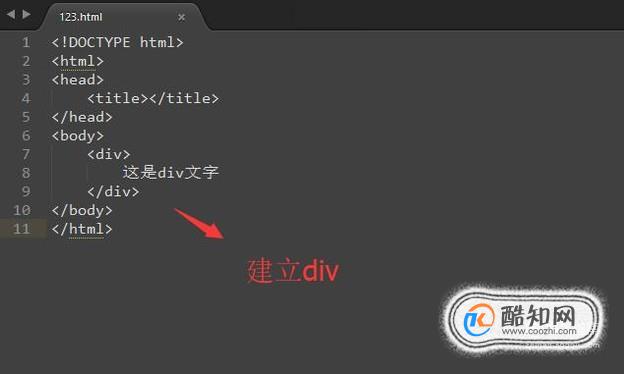
然后我们在html页面中加入p标签,并且在p标签中加入一些文字,如下图所示

- 03
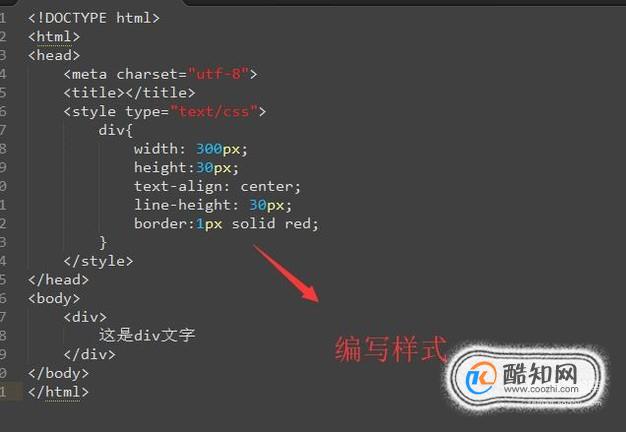
接下来我们给p标签编写CSS样式,如下图所示,这里主要是text-align和line-height两个属性,如下图所示

- 04
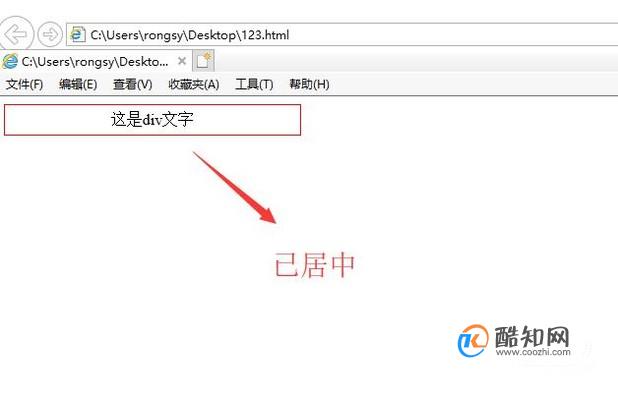
最后我们运行页面程序,你就会在页面中看到p中的文字水平垂直都居中了,如下图所示

以上就是黄楼生活网小编为大家分享的在编写HTML时,怎样让DIV文字居中?「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








