操作方法
- 01
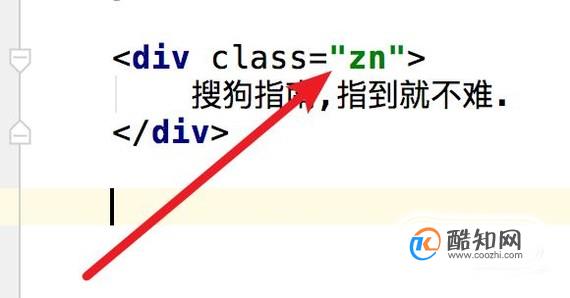
先看下我们的html代码,很简单,就是一个p里有一段文字,我们为这个p添加了一个样式 zn

- 02
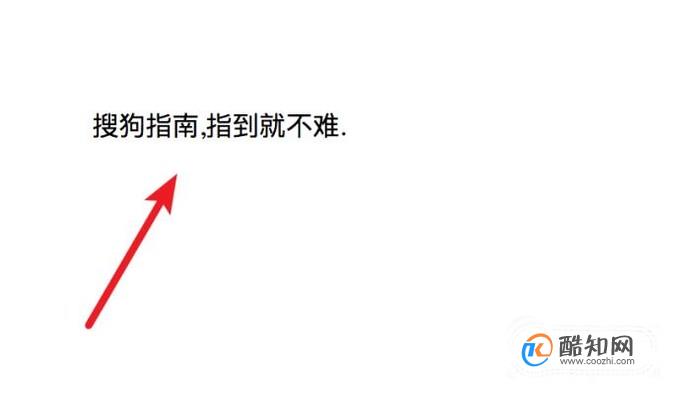
默认情况下,不加任何样式时,这段文字的间距是很小的,如图

- 03
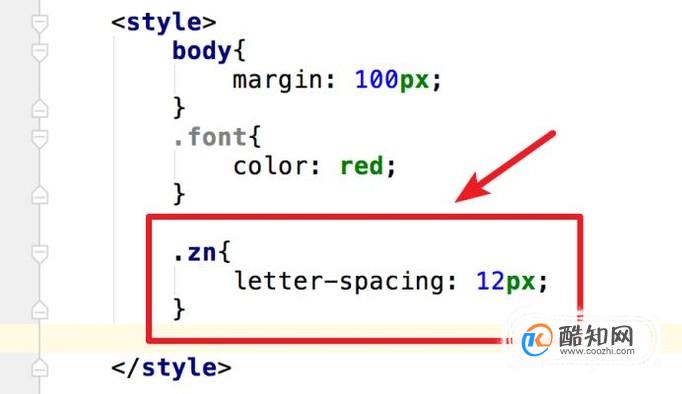
为了添加文字的间距,我们可以添加letter-spacing的样式,添加一个zn的样式名,样式代码为 letter-spacing: 12px;就是每个文字间会有12像素的间距。

- 04
再运行页面,就可以看到效果了。文字间的间距明显加大了。

以上就是黄楼生活网小编为大家分享的css设置字体间距「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








