我们在制作网页的时候可以用CSS3添加边框,那么如果要给边框添加阴影该怎么做呢?下面小编给大家分享一下。
工具/材料
Sublime Text
操作方法
- 01
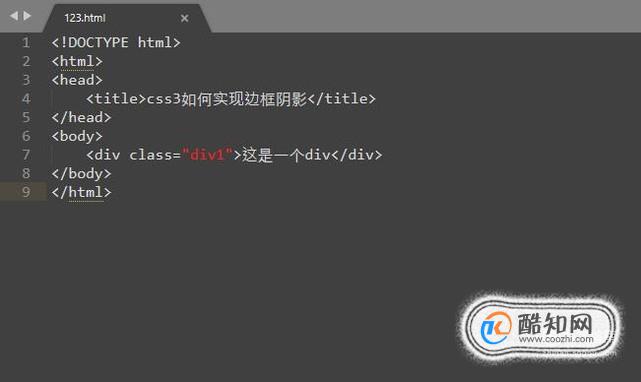
首先打开Sublime Text软件,新建一个HTML文档,如下图所示

- 02
然后在html文档的Body区域插入一个p,如下图所示

- 03
接下来给p定义一些样式,注意其中的box-shadow就是定义边框阴影的,如下图所示

- 04
最后我们运行界面程序,你会看到边框已经被添加上阴影了,如下图所示

以上就是黄楼生活网小编为大家分享的css3如何实现边框阴影「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








