我们进行页面开发的时候,最经常用的就是p标签了,那么p中的内容如何居中显示呢,下面小编给大家分享一下。
工具/材料
Sublime Text
操作方法
- 01
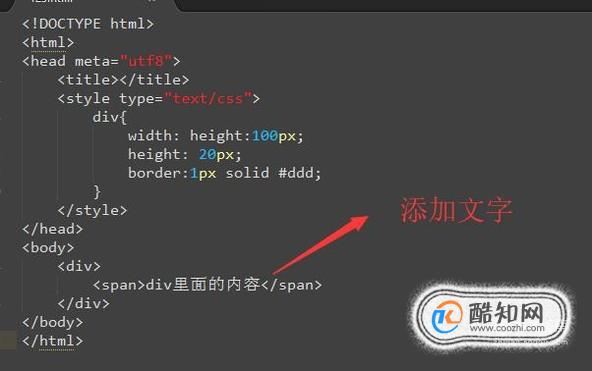
首先我们用sublime先创建一个html,并且在html里面加入p,如下图所示

- 02
然后我们在p中加入一些文字,如下图所示,文字用span包裹起来

- 03
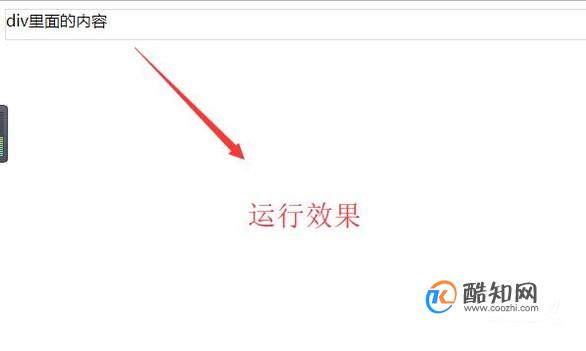
运行页面程序以后我们会看到文字在p的左上角,并没有居中的效果,如下图所示

- 04
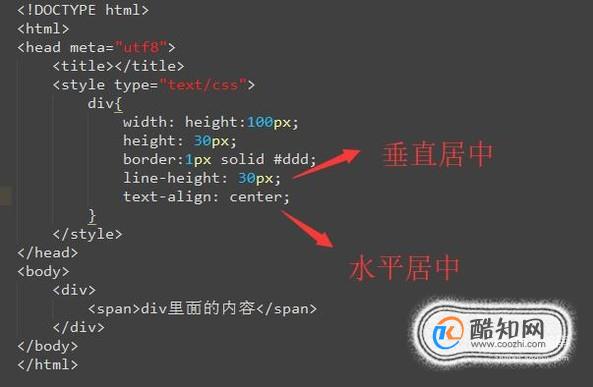
接下来我们就需要用CSS给p中的内容设置居中了,如下图所示,通过text-align和line-height实现

- 05
最后运行界面程序,我们看到p中的内容这次水平和垂直都居中了,如下图所示

以上就是黄楼生活网小编为大家分享的css中设置div居中显示的方法「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








