导航条是一个网站中必不可少的元素,那么如何用HTML和CSS制作一个导航条呢?下面小编给大家分享一下。
工具/材料
Sublime Text
操作方法
- 01
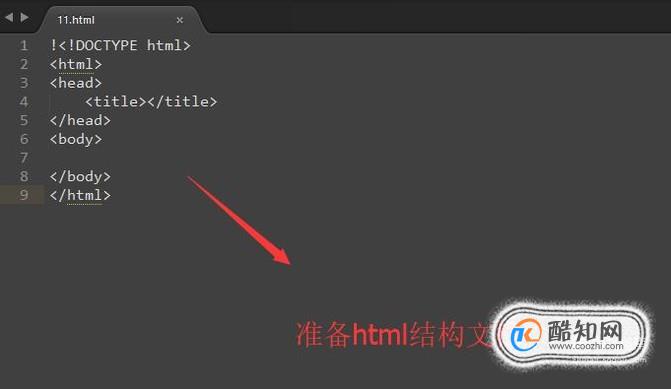
首先打开Sublime Text软件,新建一个html页面,并且在html页面中准备好html结构,如下图所示

- 02
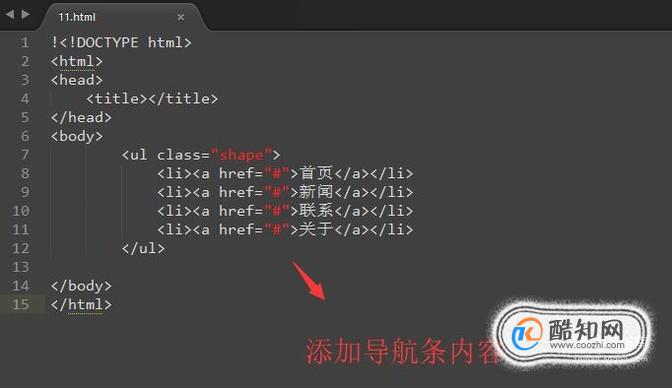
接下来我们在html的body结构里添加导航条的内容,如下图所示

- 03
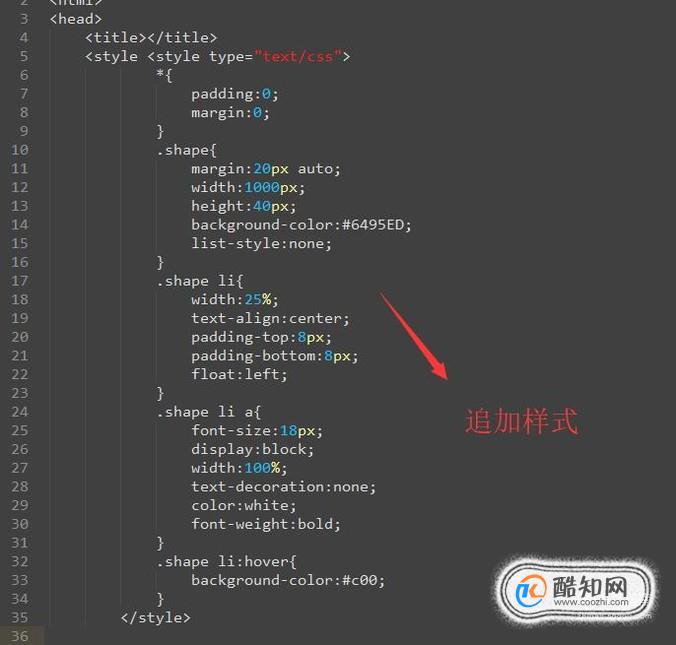
然后就需要在style标签中用CSS对导航条的样式进行定义了,如下图所示,书写样式的时候一定要注意写在style标签里面

- 04
最后运行html页面,你就会看到如下图所示的导航条,当鼠标放在某个导航上时,背景色会变成红色

以上就是黄楼生活网小编为大家分享的HTML+CSS制作导航条「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








