随着大型科技企业开发者大会的召开,越来越多最新的资源也随之放出来了,比如苹果公司最新的开源数据库以及骨骼的移动端手机测速应用,并且还有GIT使用课程,那么最新前端开发者使用的干货有哪些呢?
操作方法
- 01
VuePress是针对于工作中经常使用VUE来讲进行开发的开发者新工具,使用VUE.js来快速生成静态网页,并且能够预先生成静态HTML页面,还能够以单页应用程序-SPA的方式来进行运行。

- 02
IMG-2引入了全新的自定义元素,那就是IMG-2 JAVASCRIPT库,并且针对最新的自定义元素进行了全方面的优化,通过优化之后能够保证不同标准的img元素不会出现混淆的可能,改变图像加载方式。

- 03
Tabler是一个机遇现在bootstrap 4所集成的仪表盘组件,这个组件的整体风格都是很清新的,并且在其中包含了图表、表单以及图标等齐全的元素,前端开发人员能够快速进行管理面板的构建。

- 04
DayJS是专门用来对时间以及日期进行格式化操作的JS库,并且DayJS同之前的Moment.js类似,大小仅仅只有2kb,如果工作中需要找一个轻量级库的话,这无疑就是一个最佳选择。

- 05
UnifiedArchive是专门针对于对压缩文件进行处理操作的PHP库,并且UnifiedArchive针对的格式很多,比如RAR以及ZIP等主流格式都支持,此外还能够提高API进行文件的提取。

- 06
Github Learning Lab是GITHUB最新发布的免费课程,在课程内容中讲解了如果使用GITHUB以及GIT,并且还能够使用GITHUB来对一些项目进行免费获取,有助于开发人员协同工作。

- 07
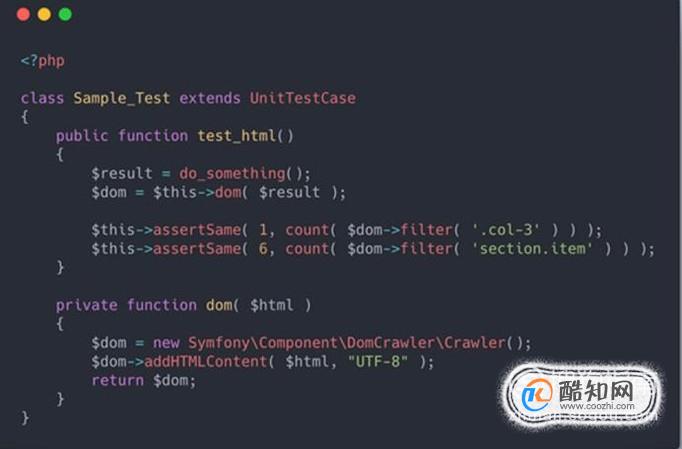
WordPress UnitTest DOM Parser是专门针对于wordpress进行单元测试的干货工具,在开发人员需要对DOMElement进行测试的时候,直接使用WordPress UnitTest DOM Parser内置的建议将会非常迅速。

- 08
Popmotion是专门用来制作流畅动画的一个JS库,内置的API能够让前端开发人员直接就创建出最接近于真实效果的动画,并且该动画能够输出多种格式,比如CSS/SVG等。

以上就是黄楼生活网小编为大家分享的最新前端开发者使用干货有哪些「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








