工具/材料
Sublime Text
操作方法
- 01
打开Sublime Text工具,准备好如下图所示的目录结构,目录里面包括要插入的音频文件和一个html文件。

- 02
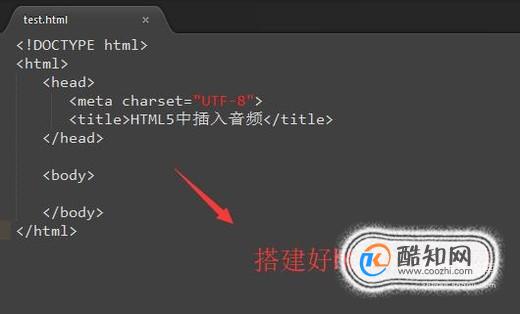
打开HTML文件,新建一个空的HTML5文档结构,如下图所示,注意编码一定设置为UTF-8。

- 03
接下来在body标签中插入audio元素,audio元素里面通过source引入音频文件,如下图所示,注意文件的类型要写对。

- 04
运行编写好的页面程序,你会在网页中看到如下图所示的音频播放器,我们点击播放按钮就会自动播放音频。

- 05
当然有很多的老版本的浏览器并不支持audio元素,这个时候我们可以在audio里面添加一个提示,当浏览器不支持audio元素的时候就会显示这个提示。

- 06
如果想进入播放页面就立即自动播放音频内容,那么需要在audio中添加一个controls属性,如下图所示。

- 07
最后,小编列举了一下当前主流浏览器对HTML5里面audio元素的支持情况,大家可以做一下参考。

以上就是黄楼生活网小编为大家分享的如何用HTML5向网页中插入音频「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








