工具/材料
Sublime Text
操作方法
- 01
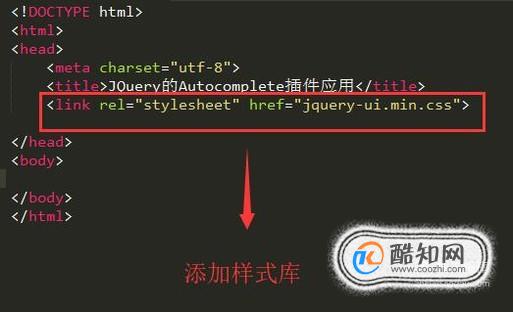
首先打开Sublime Text软件,搭建好页面,然后引入样式库文件,如下图所示

- 02
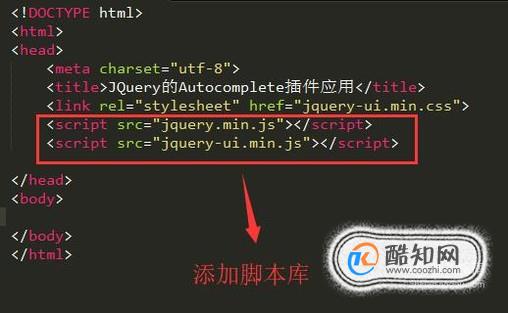
接下来在script中添加jquery的脚本库文本,如下图所示,智能提示的相关功能都在jquery-ui.min.js文件中

- 03
然后在body标签中准备输入框,如下图所示,注意给输入框一个id属性,方便定位

- 04
界面都搭建好以后,就需要准备数据源了,这里为了演示,小编准备了一个字符数组,如下图所示

- 05
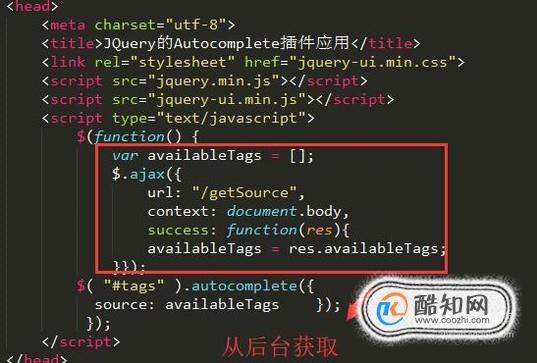
当然在正规的项目中,数据源都是从后台获取的,如下图所示,通常运用ajax从后台获取

- 06
接下来就是通过autocomplete方法来进行智能提示实例化,如下图所示,注意传入数据源信息

- 07
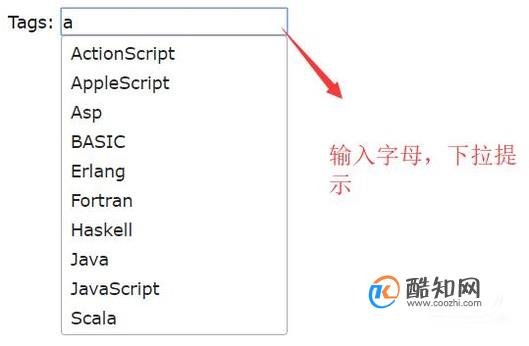
最后我们运行程序,你会在界面中看到如下图所示的内容,当你输入一个字母以后,它会给你包含这个字母的内容信息,如下图所示

以上就是黄楼生活网小编为大家分享的JQuery的Autocomplete 插件如何应用「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








