工具/材料
Sublime Text
操作方法
- 01
打卡Sublime Text,新建HTML5页面,然后在页面中插入jquery和highcharts的脚本文件,如下图所示

- 02
然后在body元素中定义放置柱形图的p容器,如下图所示,注意给p设置宽和高

- 03
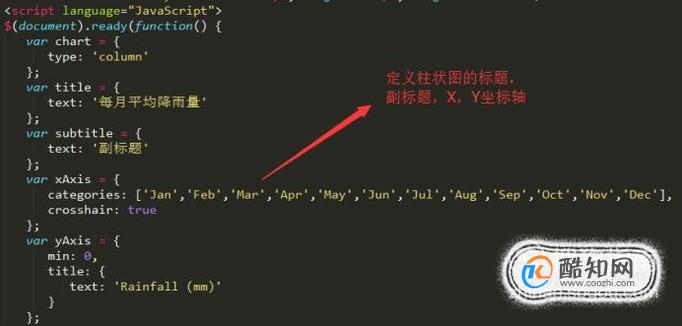
接下来在script中订单柱状图的标题,副标题,X,Y坐标轴的配置信息,如下图所示

- 04
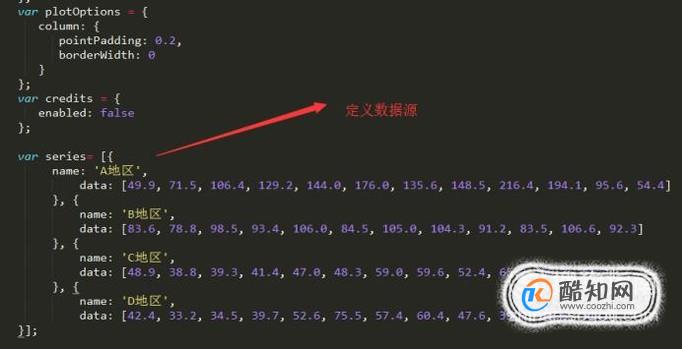
然后就是准备柱状图的数据了,如下图所示,数据要和上面定义的X坐标轴进行匹配

- 05
接下来就是将所有准备好的数据和参数配置都放在json中,如下图所示,highcharts只接受json的传参方式

- 06
一切准备好之后,下面你就可以调用highcharts方法,并且传入所准备的json串来生成柱状图,如下图所示

- 07
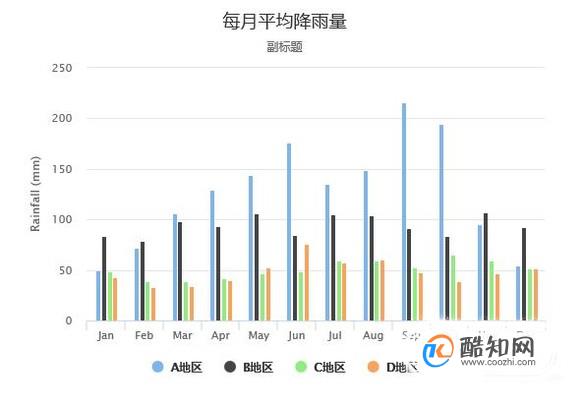
最后,运行页面程序以后,你就可以看到自己定义的柱状图了,如下图所示

以上就是黄楼生活网小编为大家分享的如何用Highcharts制作柱形图「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








