工具/材料
Sublime Text
操作方法
- 01
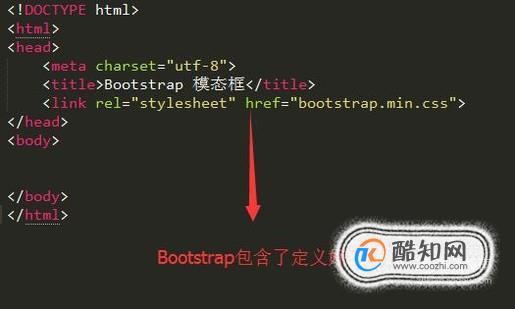
首先在HTML5页面中添加压缩好后的bootstrap.min.css样式文件,如下图所示,在大多数的项目中一般都会运用压缩版的CSS文件

- 02
然后在页面中继续添加bootstrap.min.js,如下图所示,这个文件中定义好了很多常用的脚本效果

- 03
然后我们在body区域定义button按钮,点击这个按钮可以出发模态框的弹出,如下图所示

- 04
接下来我们来定义模态框的具体样式,如下图所示,通过调用modal样式来声明模态框。注意模态框的内容将会放在modal-content样式里

- 05
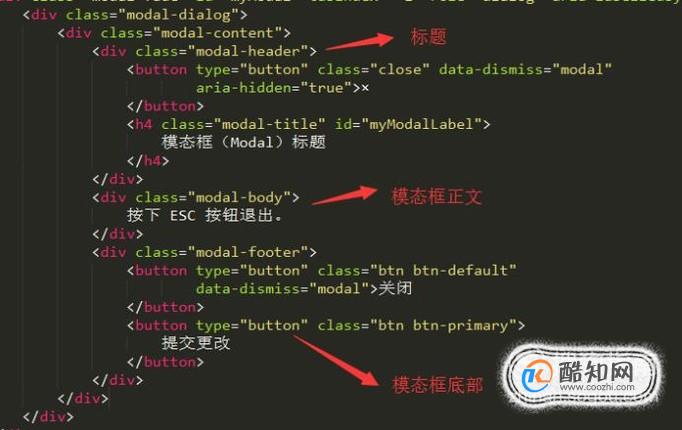
然后我们就定义模态框的标题,正文和底部内容,如下图所示,它们的样式分别是modal-header,modal-body和modal-footer

- 06
最后,我们在脚本标签script里通过调用modal方法来直接让模态框弹出,如下图所示

- 07
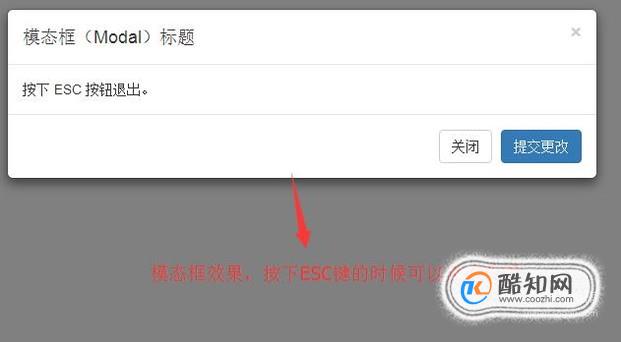
运行页面程序以后,如下图所示的模态框就会呈现在浏览器中,它看起来是不是比JavaScript的弹出框更加的漂亮

以上就是黄楼生活网小编为大家分享的如何应用Bootstrap的模态框「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








