我们编写html的时候经常需要调用JS的相关代码,那么如何在HTML中调用JS的代码呢?下面小编给大家分享一下。
工具/材料
Sublime text
操作方法
- 01
首先打开Sublime text软件编写一个html页面,如下图所示

- 02
然后我们在html页面中添加script标签,在script里简单的写一些JS的代码,如下图所示

- 03
接下来可以定义一个button按钮,通过其click事件来调用JS的代码,如下图所示

- 04
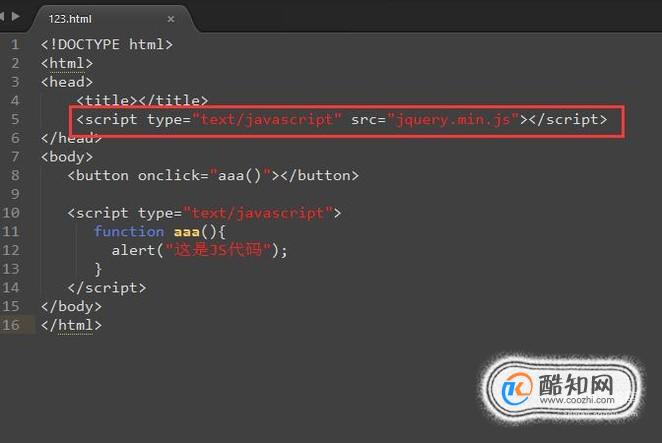
当然,如果调用的JS代码是外部的文件,则需要在开头的head标签内进行引入才可以使用,如下图所示

以上就是黄楼生活网小编为大家分享的如何在html中调用js代码「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








