操作方法
- 01
首先我们写一个p,p里就是一段文字。

- 02
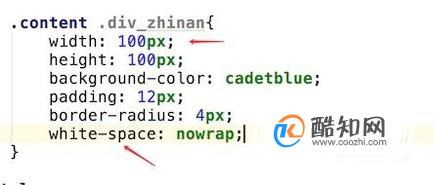
然后写一些css样式,关键部分是指定p的宽度,如图的样式代码

- 03
刷新页面,可以看到我们的文字在超长的时候,显示在p的外面了。

- 04
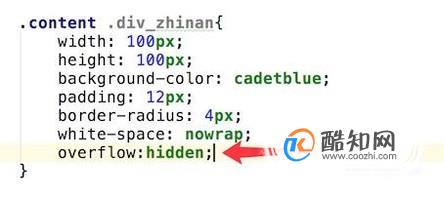
这时就要用到我们的overflow:hidden样式了。该样式就是为了避免超长时,显示内容溢出的,在样式里添加上这个。

- 05
再次刷新页面,可以看到现在超出的文字已经被隐藏掉了。

以上就是黄楼生活网小编为大家分享的CSS 的overflow:hidden 属性详细解释「已解决」,希望对大家有所帮助,了解更多问题欢迎关注黄楼生活网!
站长不易,多多少少是点心意








